-
Welcome to Smashboards, the world's largest Super Smash Brothers community! Over 250,000 Smash Bros. fans from around the world have come to discuss these great games in over 19 million posts!
You are currently viewing our boards as a visitor. Click here to sign up right now and start on your path in the Smash community!
It appears that you are using ad block :'(
Hey, we get it. However this website is run by and for the community... and it needs ads in order to keep running.
Please disable your adblock on Smashboards, or go premium to hide all advertisements and this notice.
Alternatively, this ad may have just failed to load. Woops!
Please disable your adblock on Smashboards, or go premium to hide all advertisements and this notice.
Alternatively, this ad may have just failed to load. Woops!
Profile posts Latest activity Postings About
-
There's nothing like sneaking through old public ArtStation portfolios game background artists made for potential employers and discovering an unused character in a licensed crossover game that is remembered more as a springboard for fanfiction than an actual game
YO GUYS DID YOU KNOW JENNY WAS SUPPOSED TO BE IN BATTLE FOR VOLCANO ISLAND?HTML:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name ="viewport" content= "width=device-width, initial-scale=1.0"> <title>PONG GAME</title> <style> *{ margin: 0; padding: 0; box-sizing: border-box; } body { height: 100vh; width: 100vw; background-image: linear-gradient(to top, #ffda77, #ffa45b); display: flex; justify-content: center; align-items: center; } .board { height: 85vh; width: 80vw; background-image: linear-gradient(to right, #5c6e91, #839b97); border-radius: 14px; } .ball { height: 30px; width: 30px; border-radius: 50%; position: fixed; top: calc(50% - 15px); left: calc(50% - 15px); } .ball_effect { height: 100%; width: 100%; border-radius: 100px; animation: spinBall 0.1s linear infinite; box-shadow: inset 0 0 18px #fff, inset 6px 0 18px violet, inset -6px 0 18px #0ff, inset 6px 0 30px violet, inset -6px 0 30px #0ff, 0 0 18px #fff, -4px 0 18px violet, 4px 0 18px #0ff; } @keyframes spinBall { 100% { -webkit-transform: rotate(360deg); transform: rotate(360deg); } } .paddle { height: 100px; width: 18px; border-radius: 50%; position: fixed; } .paddle_1 { top: calc(7.5vh + 55px); left: calc(10vw + 30px); box-shadow: inset 0 0 18px #fff, inset -6px 0 18px #f3bad6, inset 6px 0 18px #0ff, inset -6px 0 30px #f3bad6, inset 6px 0 30px #0ff, 0 0 18px #fff, 4px 0 18px #f3bad6, -4px 0 18px #0ff; } .paddle_2 { top: calc(85vh + 7.5vh - 100px - 55px); right: calc(10vw + 30px); box-shadow: inset 0 0 18px #fff, inset 6px 0 18px #f3bad6, inset -6px 0 18px #0ff, inset 6px 0 30px #f3bad6, inset -6px 0 30px #0ff, 0 0 18px #fff, -4px 0 18px #f3bad6, 4px 0 18px #0ff; } .player_1_score { height: 50px; width: 50px; color: chartreuse; position: fixed; left: 30vw; margin-top: 30px; } .player_2_score { height: 50px; width: 50px; color: chartreuse; position: fixed; left: 70vw; margin-top: 30px; } .message { position: fixed; /* color: #48426d; */ height: 10vh; width: 30vw; color: #c9cbff; left: 38vw; margin: 30px auto auto auto; } </style> </head> <body> <div class="board"> <div class='ball'> <div class="ball_effect"></div> </div> <div class="paddle_1 paddle"></div> <div class="paddle_2 paddle"></div> <h1 class = "player_1_score">0</h1> <h1 class="player_2_score">0</h1> <h1 class="message"> Press Enter to Play Pong </h1> </div> <script> let gameState = 'start'; let paddle_1 = document.querySelector('.paddle_1'); let paddle_2 = document.querySelector('.paddle_2'); let board = document.querySelector('.board'); let initial_ball = document.querySelector('.ball'); let ball = document.querySelector('.ball'); let score_1 = document.querySelector('.player_1_score'); let score_2 = document.querySelector('.player_2_score'); let message = document.querySelector('.message'); let paddle_1_coord = paddle_1.getBoundingClientRect(); let paddle_2_coord = paddle_2.getBoundingClientRect(); let initial_ball_coord = ball.getBoundingClientRect(); let ball_coord = initial_ball_coord; let board_coord = board.getBoundingClientRect(); let paddle_common = document.querySelector('.paddle').getBoundingClientRect(); let dx = Math.floor(Math.random() * 4) + 3; let dy = Math.floor(Math.random() * 4) + 3; let dxd = Math.floor(Math.random() * 2); let dyd = Math.floor(Math.random() * 2); document.addEventListener('keydown', (e) => { if (e.key == 'Enter') { gameState = gameState == 'start' ? 'play' : 'start'; if (gameState == 'play') { message.innerHTML = 'Game Started'; message.style.left = 42 + 'vw'; requestAnimationFrame(() => { dx = Math.floor(Math.random() * 4) + 3; dy = Math.floor(Math.random() * 4) + 3; dxd = Math.floor(Math.random() * 2); dyd = Math.floor(Math.random() * 2); moveBall(dx, dy, dxd, dyd); }); } } if (gameState == 'play') { if (e.key == 'w') { paddle_1.style.top = Math.max( board_coord.top, paddle_1_coord.top - window.innerHeight * 0.06 ) + 'px'; paddle_1_coord = paddle_1.getBoundingClientRect(); } if (e.key == 's') { paddle_1.style.top = Math.min( board_coord.bottom - paddle_common.height, paddle_1_coord.top + window.innerHeight * 0.06 ) + 'px'; paddle_1_coord = paddle_1.getBoundingClientRect(); } if (e.key == 'ArrowUp') { paddle_2.style.top = Math.max( board_coord.top, paddle_2_coord.top - window.innerHeight * 0.1 ) + 'px'; paddle_2_coord = paddle_2.getBoundingClientRect(); } if (e.key == 'ArrowDown') { paddle_2.style.top = Math.min( board_coord.bottom - paddle_common.height, paddle_2_coord.top + window.innerHeight * 0.1 ) + 'px'; paddle_2_coord = paddle_2.getBoundingClientRect(); } } }); function moveBall(dx, dy, dxd, dyd) { if (ball_coord.top <= board_coord.top) { dyd = 1; } if (ball_coord.bottom >= board_coord.bottom) { dyd = 0; } if ( ball_coord.left <= paddle_1_coord.right && ball_coord.top >= paddle_1_coord.top && ball_coord.bottom <= paddle_1_coord.bottom ) { dxd = 1; dx = Math.floor(Math.random() * 4) + 3; dy = Math.floor(Math.random() * 4) + 3; } if ( ball_coord.right >= paddle_2_coord.left && ball_coord.top >= paddle_2_coord.top && ball_coord.bottom <= paddle_2_coord.bottom ) { dxd = 0; dx = Math.floor(Math.random() * 4) + 3; dy = Math.floor(Math.random() * 4) + 3; } if ( ball_coord.left <= board_coord.left || ball_coord.right >= board_coord.right ) { if (ball_coord.left <= board_coord.left) { score_2.innerHTML = +score_2.innerHTML + 1; } else { score_1.innerHTML = +score_1.innerHTML + 1; } gameState = 'start'; ball_coord = initial_ball_coord; ball.style = initial_ball.style; message.innerHTML = 'Press Enter to Play Pong'; message.style.left = 38 + 'vw'; return; } ball.style.top = ball_coord.top + dy * (dyd == 0 ? -1 : 1) + 'px'; ball.style.left = ball_coord.left + dx * (dxd == 0 ? -1 : 1) + 'px'; ball_coord = ball.getBoundingClientRect(); requestAnimationFrame(() => { moveBall(dx, dy, dxd, dyd); }); } </script> </body> </html>So, what is the "code" function for? If I wanted to could I post a Pong clone as a status?parappa hey parappa where you going with my car youve only had that license 10 MINUTES!!!!!!!!!Submissions for Ashley's moveset, Waluigi's animations, and a new Wario stage are open!
SmashBoards has created: Super Mario Smash Bros!
Music submissions for Happy Tree, Kingdom Melee, and Kongo 64 are now closed! Vote for your top 5 - there are no restrictions to how many of your own songs you can vote for, but if future song jobs get a higher turnout restrictions will likely be put in place. The top 2 spots are ranked, while... smashboards.com
smashboards.com
 alexxxelai would love to submit something but i have no clue how to make a smash moveset lolIf NASB somehow, in a bizarre alternate timeline, had a Smash-sized roster and the budget for a Spirits Mode equivalent, the "spirits" should be episodes of the shows instead of characters - like, fight Professor Membrane and a giant white SpongeBob on the Reptar on Ice stage as the battle for Suds.I like how Nintendo have gotten so bad with preservation that saying "piracy is bad" is equally as much of a taboo in Nintendo fandom circles today as saying "Sonic is good" would be in 1993.
alexxxelai would love to submit something but i have no clue how to make a smash moveset lolIf NASB somehow, in a bizarre alternate timeline, had a Smash-sized roster and the budget for a Spirits Mode equivalent, the "spirits" should be episodes of the shows instead of characters - like, fight Professor Membrane and a giant white SpongeBob on the Reptar on Ice stage as the battle for Suds.I like how Nintendo have gotten so bad with preservation that saying "piracy is bad" is equally as much of a taboo in Nintendo fandom circles today as saying "Sonic is good" would be in 1993.
As it should be, mind you.Someday I'd like to play Sonic 1 with an Atari 2600 controller.Garfielf is only 532091 views away from being more popular than the most viewed official Garfield video on YouTube Linkmain-maybeCreates 790,000,000,000 alt accounts to make sure Garfielf is never beatenWhy didn't the new PlayStation movies logo use the PS1 startup sound? That's the most goosebump-inducing sound in the world, imagine it on big IMAX speakers
Linkmain-maybeCreates 790,000,000,000 alt accounts to make sure Garfielf is never beatenWhy didn't the new PlayStation movies logo use the PS1 startup sound? That's the most goosebump-inducing sound in the world, imagine it on big IMAX speakers Tankman from NewgroundsThat's because It's so loud that people always cover their ears for some reason.
Tankman from NewgroundsThat's because It's so loud that people always cover their ears for some reason. FazDudethe thx logo already gives me sensory overload we don’t need two of em running around (and this is coming from someone who likes the ps1 startup sound)The most viewed YouTube video with Big Chungus in the title is a slasher movie scene of a bunny mascot chainsawing a school bus full of kidsThe old Fox ADHD videos have really good instrumentals and I really want to listen to them without lyrics about piss in super soakers and artificially-produced-anxiety-for-the-sake-of-marketingThis might be the most ominous OOC YouTube thumbnail ever
FazDudethe thx logo already gives me sensory overload we don’t need two of em running around (and this is coming from someone who likes the ps1 startup sound)The most viewed YouTube video with Big Chungus in the title is a slasher movie scene of a bunny mascot chainsawing a school bus full of kidsThe old Fox ADHD videos have really good instrumentals and I really want to listen to them without lyrics about piss in super soakers and artificially-produced-anxiety-for-the-sake-of-marketingThis might be the most ominous OOC YouTube thumbnail ever
 I still can't get over the fact someone accidentally covered an obscure silver-age Simpsons song in the middle of a Pokémon medley because of SiIvaGunner.yo why is pinocchio in nasb i thought he was disney
I still can't get over the fact someone accidentally covered an obscure silver-age Simpsons song in the middle of a Pokémon medley because of SiIvaGunner.yo why is pinocchio in nasb i thought he was disney

this wont make any sense if you havent seen the trailer... and less sense if you have alexxxelasplinter
alexxxelasplinter when can i leave to be on my own
when can i leave to be on my own 

 Pokelego999I've got the whole world to seeCollectable-based stage progression walls are a great way to make me lose interest in your linear game.Part of the reason Disney+ was so successful was because Disney put almost all of their popular PG-rated content on the service day 1. (barring stuff like The Muppet Show that they may have needed to give royalties or contact estates over; or Fox content with longstanding pre-buyout exclusitivity deals)
Pokelego999I've got the whole world to seeCollectable-based stage progression walls are a great way to make me lose interest in your linear game.Part of the reason Disney+ was so successful was because Disney put almost all of their popular PG-rated content on the service day 1. (barring stuff like The Muppet Show that they may have needed to give royalties or contact estates over; or Fox content with longstanding pre-buyout exclusitivity deals)
Nintendo could learn a lot from that.The only things I miss from Ultimate having switched to NASB are the stage and music rosters.I really hope the UK Blue's Clues host is in Blue's Clues: No Way Home.
How do you do that? I'm not asking because there's little to work with, there's a lot to work with, but rather because... if you turn the lyrics of Baby Shark (Let's go hunt, run away, safe at last) into a narriative, it's about a pack of animals hunting down their prey, how do you make that appropriate for kids as anything other than silly rhyming lyrics or a documentary? At least without making the lovable yellow infant into the story's antagonist. KneeOfJustice99I'd imagine it as being, in some way, related to climate change (taking a few hints from something like Happy Feet.) As opposed to pointing the shark as a villain, it suggests the dangers of global warming in an easy-to-understand way aimed at young children.
KneeOfJustice99I'd imagine it as being, in some way, related to climate change (taking a few hints from something like Happy Feet.) As opposed to pointing the shark as a villain, it suggests the dangers of global warming in an easy-to-understand way aimed at young children. Wario Wario WarioIt seems it'll be based on the Baby Shark show, which from what I can tell abandons the "let's go hunt" thing altogether.
Wario Wario WarioIt seems it'll be based on the Baby Shark show, which from what I can tell abandons the "let's go hunt" thing altogether. KneeOfJustice99Oooh - good point! Admittedly, I keep forgetting that Baby Shark got a show. Like, the amount of amazing show concepts that don't get through and yet Baby Shark gets one - I'm not salty at all, it's actually pretty funny to me.
KneeOfJustice99Oooh - good point! Admittedly, I keep forgetting that Baby Shark got a show. Like, the amount of amazing show concepts that don't get through and yet Baby Shark gets one - I'm not salty at all, it's actually pretty funny to me.
On your point... yeah that actually seems pretty likelyIf Banjo was still an active series a Kazooie solo game would be really cool, but if one was announced today it'd be pretty insulting.Calling it now, Sonic Movie 3 is definetly the one with Shadow.We've all agreed to call him Richard Dastardly in the context of Multiversus, so what do we call **** in Boots come the speculation cycle for a Dreamworks platform fighter? Pokelego999Who could ever forget that
Pokelego999Who could ever forget that FazDudeFeline in ClogsI really like how Travis Strikes Again let you wear shirts of other games! That being said, if I were in charge I would've chosen better games to have shirts of, like this:
FazDudeFeline in ClogsI really like how Travis Strikes Again let you wear shirts of other games! That being said, if I were in charge I would've chosen better games to have shirts of, like this:
 oh my god the nasb summit is gonna have a real life krabby patty making contest i need to tune in to this
oh my god the nasb summit is gonna have a real life krabby patty making contest i need to tune in to this FazDudeOkay, there's dedication to the competitive scene, and then there's dedication. This is the latter.
FazDudeOkay, there's dedication to the competitive scene, and then there's dedication. This is the latter. Wario Wario WarioHave you seen the Gamer Garfield shirt they have?
Wario Wario WarioHave you seen the Gamer Garfield shirt they have? FazDudei too enjoy gameingWHY DID THEY PITCH DOWN CHIP N' DALE'S VOICES
FazDudei too enjoy gameingWHY DID THEY PITCH DOWN CHIP N' DALE'S VOICES
EVEN IF YOU HAD NEVER HEARD OF CHIP N DALE BEFORE - OR EVEN THE CARTOON TROPE OF RODENTS HAVING HIGH PITCHED VOICES - YOU'D KNOW THIS IS WRONG Wario Wario WarioThere are some geniunely cool nods in animation history in that trailer, but it's hard to get excited over them when... everything else exists.
Wario Wario WarioThere are some geniunely cool nods in animation history in that trailer, but it's hard to get excited over them when... everything else exists. Tankman from NewgroundsThat's because they've been grown up.
Tankman from NewgroundsThat's because they've been grown up. Torgo the BearI can’t help but wonder if that might have been inspired by DuckTales giving ordinary voices to Huey Dewey and Louie. It made them a bit more tolerable on the ears…
Torgo the BearI can’t help but wonder if that might have been inspired by DuckTales giving ordinary voices to Huey Dewey and Louie. It made them a bit more tolerable on the ears…
but this is wrongI have a soft spot for SiIvaGunner fan channels that have literally just one joke.That explains a lot

 Linkmain-maybePETA on their way to euthanize an animal 5 seconds after it enters the shelter in perfect health In their “no kill” shelters.What platform fighters let you play as characters who have Funko Pops?
Linkmain-maybePETA on their way to euthanize an animal 5 seconds after it enters the shelter in perfect health In their “no kill” shelters.What platform fighters let you play as characters who have Funko Pops?
SUPER SMASH BROS. ULTIMATE
- Pikachu
- Squirtle
- Pichu
- Mewtwo
- Sonic
- Mega Man
- Pac-Man
- Ryu
- Ken
- Joker
- Steve
- Alex
- Kazuya
- Sora
- All (known) characters except Reindog
NICKELODEON ALL-STAR BRAWL
- All characters except Lincoln and Lucy
- None
- None
- None
- Hellboy
- Nimue
- Finn
- Jake
- Princess Bubblegum
- John Cena
- Betty Lynch
- Xavier Woods
- Dwayne The Rock Johnson
- Asuka
- Macho Man Randy Savage
- The Undertaker
- Stevonnie
- Garnet
- Amythest
- Pearl
- Lara Croft
- Michonne
- Daryl
- Rick Grimes
- Negan
- Maggie
- Po
- Tigress
- Michelangelo
- Rapheal
- Leonardo
- Donatello
- Ryu
- Chun Li
- Akuma
Therefore, we can objectively deduce that Rivals, Fraymakers and Slap City are the best platform fightsrs. KneeOfJustice99I keep forgetting just how many crossovers Brawlhalla has actually had. Like, it's beginning to feel like a M.U.G.E.N roster when you consider that we have characters like Lara Croft, Dwayne Johnson, Finn the Human, Po and Ryu in the same game. It's insane to me that something like that is occuring.
KneeOfJustice99I keep forgetting just how many crossovers Brawlhalla has actually had. Like, it's beginning to feel like a M.U.G.E.N roster when you consider that we have characters like Lara Croft, Dwayne Johnson, Finn the Human, Po and Ryu in the same game. It's insane to me that something like that is occuring.
I'll admit I'm really shocked Final Fantasy and Dragon Quest don't have Funko Pops. I can at least understand Shovel Knight given the "eyes" don't really work with the helmet, but I'd have thought it'd be something Square would leap onto. Hex D. JessI mean we all pretty much knew Rivals was the best so that just serves to reaffirm it
Hex D. JessI mean we all pretty much knew Rivals was the best so that just serves to reaffirm it Pokelego999John Cena was in Brawlhalla?The faux-retro box art for EarthBound Beginnings is a terrible downgrade from that of Star Fox 2. Ninten has ****ing magic wand artefacts.
Pokelego999John Cena was in Brawlhalla?The faux-retro box art for EarthBound Beginnings is a terrible downgrade from that of Star Fox 2. Ninten has ****ing magic wand artefacts.

 I think that rebooting a widely disliked property (like Bubsy) is a good idea, but it shouldn't be some self-depricating meta-narriative, it should be aimed at the earnest fans of that franchise, as few as there may be, and try to convert over deniers in the process, not the other way around
I think that rebooting a widely disliked property (like Bubsy) is a good idea, but it shouldn't be some self-depricating meta-narriative, it should be aimed at the earnest fans of that franchise, as few as there may be, and try to convert over deniers in the process, not the other way around Wario Wario WarioHonestly I think one of the biggest problems of the Bubsy reboot (of which there are many) is that it treated Bubsy as a video game character and not a cartoon character.
Wario Wario WarioHonestly I think one of the biggest problems of the Bubsy reboot (of which there are many) is that it treated Bubsy as a video game character and not a cartoon character.
Bubsy was built in the age of meta-cartoons that aimed to combine Simpsonian wit with Boopian slapstick/absurdity through elasticated animals who saw themselves as actors and were willing to break the illusion for a wisecrack, Roger Rabbit was fresh on people's minds and Tiny Toons had recently ended while Bonkers and Animaniacs were mere months away with the Mask ready to strike a year later, that is the culture that birthed Bubsy...
But the Bubsy reboot didn't even try to play into that and instead had Bubsy make jokes about Google SafeSearch and how his old games had fall damage. That's meta humour, sure, but it's not Bubsy humour, it's meme humour - in fact, neither of the reboot games even had wacky slapstick death animations, which was part of the appeal of Bubsy in the first place! Take away the element of Bubsy being a cowardly actor trying to portray a fearless cartoon hero in a dangerous slapstick world, replace it with barely edgy JonTron bait, and all you're left with is "sonic but he knows what sex is and isn't allowed to say it". Linkmain-maybeProblem is that Nintendo as a business isn’t about pleasing fans. Its about making as much money as possible, so everything they make is going to appeal to the masses. So if they did make a Bubsy remake, it would just be meme humor and even more self deprecating stuff, leaving legitimate fans disappointed.I'm starting to say "Jimmy Neutron" and "James Isaac Neutron" as a verbal tic and I am relatively worried about how this will effect my, Jimmy Neutron, life going forwards.
Linkmain-maybeProblem is that Nintendo as a business isn’t about pleasing fans. Its about making as much money as possible, so everything they make is going to appeal to the masses. So if they did make a Bubsy remake, it would just be meme humor and even more self deprecating stuff, leaving legitimate fans disappointed.I'm starting to say "Jimmy Neutron" and "James Isaac Neutron" as a verbal tic and I am relatively worried about how this will effect my, Jimmy Neutron, life going forwards. Pokelego999I'm just imaging like a few years in the future you're just having a job application and it goes something like this
Pokelego999I'm just imaging like a few years in the future you're just having a job application and it goes something like this
"Thank you for your time. Any further questions?"
"No."
"Ah good. Oh yeah, one last question, why do you want this job?"
"James Isaac Neutron."
"What?"
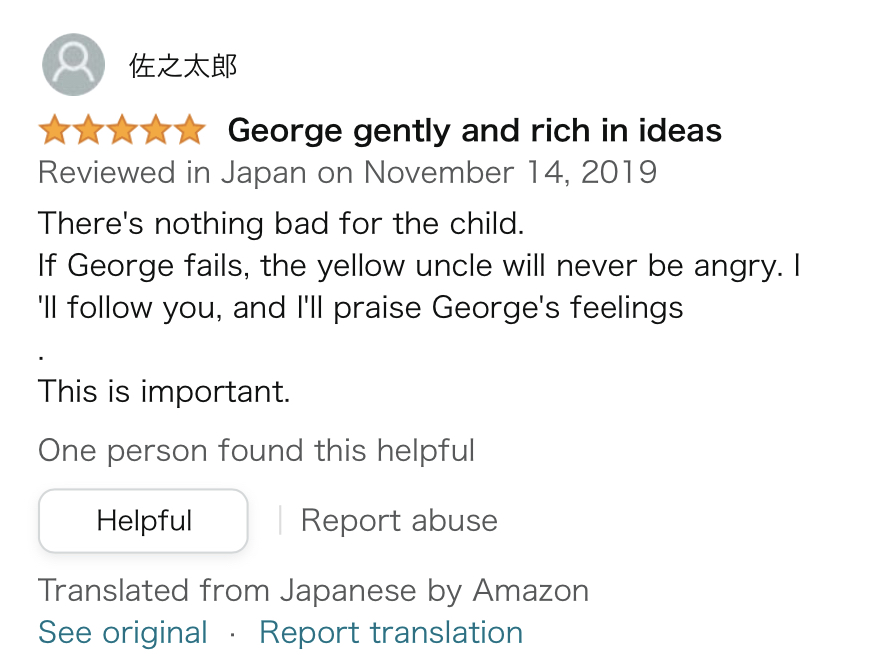
"What?"is it robotrek or is it slapstick MAKE UP YOUR MIND ALREADY SIIVER (CAPITAL i) SURFERI like how the new Mario Strikers tones down the cyberpunk edge a little, but keeps the trademark high-tech imagery; sassy characters; and sporting violence. My only complaint is that I really dislike pipes and brick blocks being in the stage backgrounds. Torgo the Bearit ain't mario soccer without the bloodcurdling screams of a toad who's been roughly shoved facefirst into an electric fence and left to roast"This Japanese Amazon review for Curious George hits hard" is not something I expected to say... ever.
Torgo the Bearit ain't mario soccer without the bloodcurdling screams of a toad who's been roughly shoved facefirst into an electric fence and left to roast"This Japanese Amazon review for Curious George hits hard" is not something I expected to say... ever.

seriously though, seemingly simple things like this or a "thanks to my family for believing in me" note in a game's credits can often get to me emotionally way harder than a Shakespearian tragedy or bittersweet Pixar endingDamn, Japanese Wikipedia is so far back on it's DK lore that it thinks Donkey Kong Country and La Planète de Donkey Kong are the same show

Translation: "Donkey Kong Country" (original title / French: La Planète de Donkey Kong; English: Donkey Kong Country; German: Donkey Kongs Abenteuer) is a TV animation based on Nintendo's video game "Donkey Kong Country" series.I love how pink gold is such an obscure alloy (it doesn't even have a Wikipedia page) that most Mario fans thought "Pink Gold Peach" was just an elaborate wordmash character name like "Dr. Fire Mario" after it. -
Loading…
-
Loading…
-
Loading…
XenTorneo 2 PRO © Jason Axelrod of
8WAYRUN
XenRio 2 PRO © Jason Axelrod of
8WAYRUN
XenPorta 2 PRO © Jason Axelrod of
8WAYRUN
XenAtendo 2 PRO © Jason Axelrod of
8WAYRUN




Reactions: Wario Wario Wario