Tag Basics - Composition, Text, Using Filters Correctly, etc.
Introduction
Not really a tutorial with clear steps, more like a bunch of guidelines. Here's the stock if you want to use it:
http://www.people.virginia.edu/~aov2x/basicstut/stock.jpg
And the .psd of the tag made for reference:
http://www.people.virginia.edu/~aov2x/basicstut/uzumakitag.psd
Terms
Some terms explained for easier reading:
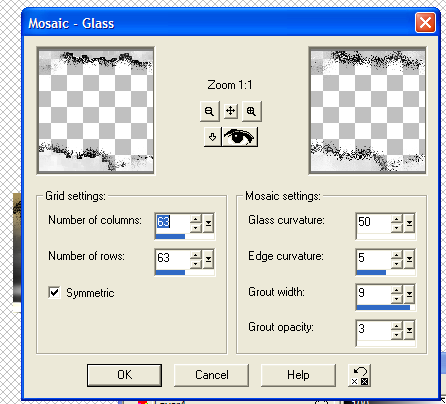
Filter - Photoshop's built-in tools for creating generated effects / manipulations, all found under the Filter menu option
Stock - the image of a person or character that you place in the tag
Render - an abstract image created in a 3d program like Cinema4D or Bryce, usually used as filler
Brush - downloaded "stamps" that you can use in Photoshop
Adjustment Layer - select the yin/yang looking icon at the bottom of the Layers window, creates a layer that adjusts the look of all the layers underneath
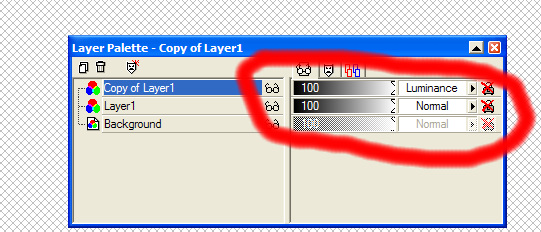
Blending Mode - on the top-left of the layers window there is a drop-menu where you can select how the layer interacts with other layers (default mode is "Normal")
The Tutorial Itself
1. Stock Placement / Composition
So, you've cut out your stock... but where do you place it? In general, when coming up with a composition for anything, you should try the rule of thirds first.
http://en.wikipedia.org/wiki/Rule_of_thirds
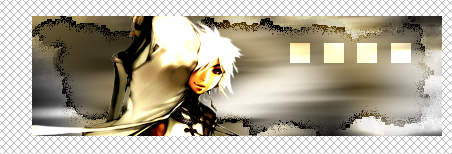
Since tags are usually much wider than they are high, let's just apply the rule of thirds to the horizontal positioning of the stock. Here, I've drawn in 2 lines that divide the canvas into thirds horizontally. You should place the stock on one of these 2 lines.
Another thing to note when placing your stock... Do not center it vertically and try to fit the whole character's head in there. This is what people dub "floating head syndrome." Move the stock so that you get at least the neck/shoulders in the canvas.
2. Backgrounds
When just starting to use Photoshop, people tend to use a layer of filtered stuff as their base. Here's the tag with a simple Filter > Render > Clouds layer as the background, doesn't look very exciting, right? I'd stay away from this and use a gradient layer as a base instead, as it has more focus/depth than a flat layer of filter muck (Gradient Tool, which is in the same place as the Paint Bucket, I usually go with a radial gradient).
Filtered stuff is good for texturing, however... so try putting filtered stuff on top of the gradient and changing its blending mode and/or opacity.
Here, I've put the cloud filter layer on top of the gradient and set its blending mode to Vivid Light.
More filtered stuff... I made a new layer, filled it with black, then used Filter > Render > Lens Flare. I set its blending mode to Screen, which means that none of the black background will show up and only the lens flare itself will be visible, and then move it closer/behind the stock.
3. Stock/BG Interaction, Blending
One way to get the colors of your stock and background to fit together is to put a Color Balance adjustment layer on top of both the background and the stock. Move the sliders towards Blue, Green, and Cyan if you want a "cooler" feel to your colors, or move them towards Red, Magenta, and Yellow if you want warmer tones. Since I used blue as the main color in the background gradient, I bring up the Blue, Cyan, and Green values.
Another way is to create a new layer, fill it with one color (here, a blue midtone) and then change its blending mode / opacity. It's recommended that you don't use the Hue or Color blending modes, as that changes everything to monotone, or single color, which is really boring.
I'm pretty partial to the way the layer looks on Lighten, so that's what I'll stick with for the remainder of the tutorial.
4. Filler / Flow
So, we've got nice colors and good stock placement, but it still feels empty... This is where filler elements come in. I made this section separate from the background portion because some elements may even overlap the stock. Also, flow is an important thing to keep in mind when you're adding this filler... Keep in mind your focus (the stock) and try and make all elements "flow" towards it... In general, don't go sticking random stuff in the corner where it doesn't relate to the stock image at all.
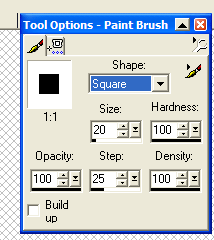
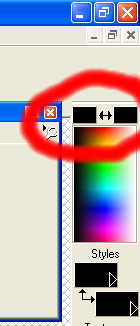
Let's use some shapes to fill up that empty space... Go to Custom Shape Tool, click the little arrow in a circle on the right, and select All. Then select a color, and then pick a shape (I use the star thing), and then left click, drag, and let go to make one in your canvas. I then move it underneath the stock and then place it close/below it.
Create a couple more shapes of different colors, and don't be afraid to mess around with blending modes / opacities. Try overlapping some on top of the stock as well.
If you want to erase a part of a shape, simply right click on it and select Rasterize Layer, then you'll be able to use the eraser tool on it.
Filtered stuff as filler... it can be done, but again, the key is not to overdo it. Here's some filtered garbage I made really quickly, but it will make a wispy, smokey effect that we can use.
http://www.people.virginia.edu/~aov2x/basicstut/filter.jpg
Simply copy and paste it into your tag, then set its blending mode to Lighten, Screen, Color Dodge, or Linear Dodge. Here, I just use Screen and then erase all of the extra bits that overlap the stock in weird places and extraneous stuff I don't want. I paste in the stuff again and find another portion of it to use and again, set to Screen and erase what I don't want.
Same principle as using renders or downloaded brushes: erase all the extraneous bits that do not "flow" with the tag or look awkward. Just use the portions that look best in the tag.
5. Typography
Don't use that elaborate, fancy font unless it fits with the theme of the image... since we have some energetic anime guy in here, I think something else is in order. Some nice-looking sans serif fonts that can work in almost any piece are Century Gothic, Arial, Verdana, Eurostile, etc. Simple fonts are likely to not stick out horribly, so if in doubt, just go with one of those.
Also, another tip for not having ugly typography: avoid putting extra effects (bevel, emboss, drop shadow, etc.), as it just makes the stuff stick out and not fit in with your overall tag. Newcomers tend to over abuse layer effects on text... Also, try to pick a color using the eyedropper tool so that it isn't some color that sticks out too much because it's too dark, a weird color, etc.
And again, keep flow in mind... don't just shove your text into a corner for no apparent reason, have it closer to the stock and pointing towards it, if possible.
6. Finishing Touches
Tweaking quality... if you want to sharpen the whole thing to make it pop a little more, simply make a new layer on top of *everything* and select Image > Apply Image. This will make a layer that's a copy of the whole tag so far. Then go to Filter > Sharpen > Sharpen and adjust the opacity of the layer till you get the level of sharpness you want.
You can also mess around with the image's overall brightness/contrast with a Levels or Brightness/Contrast adjustment layer.
So, borders... as with typo, make sure that whatever border (or not) you put on your tag fits with the overall piece. In general, fancy tech borders don't work with every kind of image, so keeping it simple is your best bet. Simple = no border or a simple black or white 1-2 pixel border.
EDIT:
7. Post Script
With a little more work (I deliberately tried to keep stuff simple for the tutorial, but all the added effects here are still all defaults), this is what I'd consider a final product. Still no renders, downloaded brushes, or smudging... just default brushes, text, and filter muck.