EDIT:
Long story short, because i accidentally deleted this post.
I want to use this CSS,
when i replace my CSS with this one, and make minimal edits to make sure my 3 clones are included.
Now, this is without the code, actually, if i use your CSS code. it'll crash, if i don't, it'll get to this point, and i can select characters, choose to brawl, the whole nine yards.
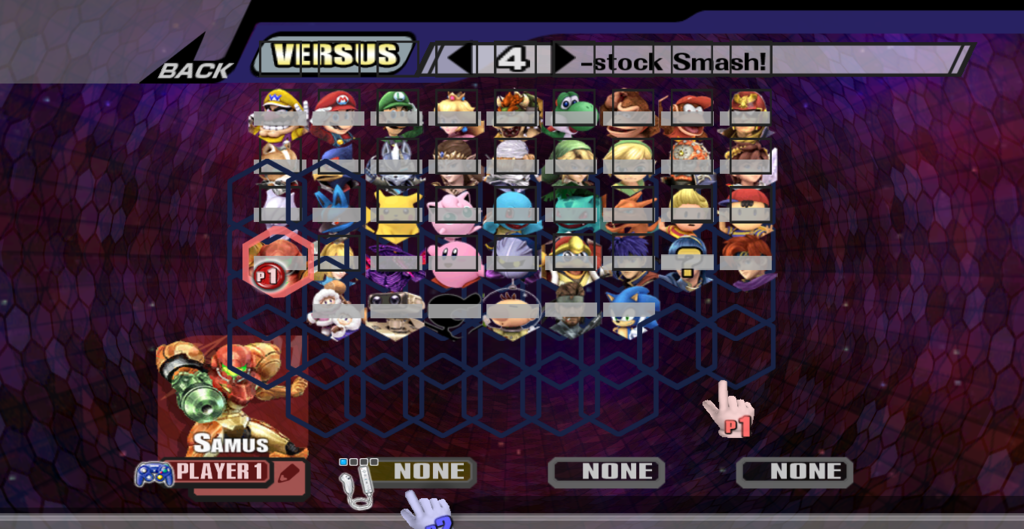
I wish to understand your CSS's Witch Craft. it removed the tiny name tags, not moved 100 yards to the left, it removed them. (I also know how you did it, i didn't even think about it, it's a form of genius.)
Not sure how the Border is loaded around the CSS, i'd just overlay it on the actual Icon itself, but i think this saves on bytes in some way.
I'd love to use this CSS on my personal build i have, but it's a pain to understand. and if i can get it to work without codes, i could help you guys out by re positioning the bones in a way that will allow you to have the CSS without the need of that code, (unless that code is somehow important, or i'm forgetting a parent file, i'd love assistance on this matter, this is a gorgeous CSS, and i'd love to use it.)
Below is a screenshot of the garbled mess i receive, when i don't use the code.
And if i use the code, as i said before. i get a nice delicious hard crash.
Also, how did you get this thing's file size so low? i noticed you made each character's CSS storage data be ExtendedLZ77, but when i do this, i only save on 120k/b not 1 whole megabyte. but hey, 120kb is delicious.
SUPER EDIT:
I'm a dingus, the bones are already lined up in a Hex Grid Pattern. (Now why am i getting this garbled mess!?)